Witam ponownie ;)
Takim oto przywitaniem rozpoczynam ostatni wpis z serii o pisaniu aplikacji zbierającej dane o notowaniach złota, srebra, platyny i palladu.

Skończyliśmy w miejscu gdzie już mamy naszego demona która ładnie chodzi sobie w tle. Umiemy nim zarządzać i gromadzimy w bazie danych informacje o notowaniach.
Czas je jakoś wyrysować ;)
Użyjemy do tego w sumie pierwszej lepszej biblioteki z Google’a – Chart.js. Z tym że w wersji 2.0 beta.
Dane będziemy pobierać z innej domeny. Będzie to realizowane w ten sposób bo mam swój scentralizowany webservice restowy który udostępnia dane ze swojej domeny. Więc zamiast JSONa będzie JSONp.
Więc pierwsze co zrobimy to pobierzemy sobie dane.
Robimy więc najzwyklejszego selecta z tym że do przeglądarki zwracamy go w takiej formie
1 | jQuery21301089606809146022_1458067767290({data:[1,2,3]}) |
Funkcja która opakowuje naszego JSONa to tzw. callback – przy wywołaniach typu crossDomain jej nazwa przesyłana do serwera jest w URLu:
1 | $_GET['callback'] |
Zacznijmy od pobrania danych z serwera:
1 2 3 4 5 6 7 8 | $.ajax({ url:"http://api.pl/sources_prices", success:function(data){ }, contentType: 'application/json', crossDomain: true, dataType: 'jsonp' }) |
Zwróć uwagę na crossDomain i dataType.
Chcemy mieć 4 wykresy więc wybierzmy z pobranych danych dane dla odpowiednich surowców:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $.ajax({ url:"http://api.pl/sources_prices", success:function(data){ var labels = Object.keys(data); var gold_values = labels.map(function(v) { return data[v].gold; }); var silver_values = labels.map(function(v) { return data[v].silver; }); var palladium_values = labels.map(function(v) { return data[v].palladium; }); var platinum_values = labels.map(function(v) { return data[v].platinum; }); dates = labels.map(function(v) { return data[v].date_time; }); }, contentType: 'application/json', crossDomain: true, dataType: 'jsonp' }) |
gdzie zmienna dates będzie globalna – przyda się nam później.
Napiszmy kawałek kodu który narysuje jeden wykres:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var showChart = function(canvas, labels, values, color, label){ var ctx = document.getElementById(canvas).getContext("2d"); window[canvas] = new Chart(ctx,{ type: 'line', data:prepareChartData(labels, values, color, label), options:{ responsive: true, showScale: true, scales:{ yAxes:[{ ticks:{ callback: function(tick) { return tick.toFixed(2); } } }] } } }); } |
Ten callback zaokrągla wartości użyte na osi Y, natomiast generowanie danych wyrzuciłem do oddzielnej funkcji:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var prepareChartData = function(labels, values, color, label){ var lineChartData = { labels : labels, datasets : [ { label: label, backgroundColor : color, strokeColor : color, pointColor : color, pointHoverRadius:1, pointStrokeColor : "#fff", pointHighlightFill : "#fff", pointHighlightStroke : "rgba(220,220,220,1)", data : values } ] } return lineChartData; } |
Dodajmy teraz 4 wywołania funkcji showChart do kodu głównego:
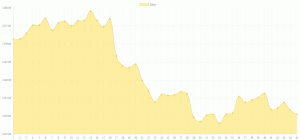
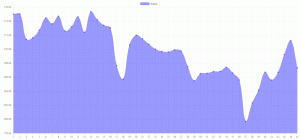
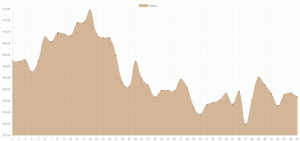
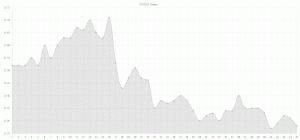
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $.ajax({ url:"http://api.pl/sources_prices", success:function(data){ var labels = Object.keys(data); var gold_values = labels.map(function(v) { return data[v].gold; }); var silver_values = labels.map(function(v) { return data[v].silver; }); var palladium_values = labels.map(function(v) { return data[v].palladium; }); var platinum_values = labels.map(function(v) { return data[v].platinum; }); dates = labels.map(function(v) { return data[v].date_time; }); showChart("canvas_gold", labels, gold_values, "rgba(255,215,20,0.4)", "Zloto"); showChart("canvas_silver", labels, silver_values, "rgba(192, 192, 192,0.4)", "Srebro"); showChart("canvas_pallad", labels, palladium_values, "rgba(0,0,255,0.4)", "Pallad"); showChart("canvas_platinum", labels, platinum_values, "rgba(150, 75, 0,0.4)","Platyna"); }, contentType: 'application/json', crossDomain: true, dataType: 'jsonp' }) |
I jeszcze nadpiszemy tooltip nad punktami żeby pokazywał nam datę – skorzystamy własnie z tej zmiennej dates:
1 2 3 | Chart.defaults.global.tooltips.callbacks.title = function(tooltipItems, data){ return dates[tooltipItems[0].xLabel - firstID]; }; |
Do tego jeszcze prosty HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <html> <head> <meta charset=utf-8> <title>Financial</title> <script type="text/javascript" src="Chart.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <style type="text/css"> .chart{ width:100%; height:100%; } canvas{ width:100%; height: 100%; } </style> </head> <body> <div class="chart"> <canvas id="canvas_gold"></canvas> </div> <div class="chart"> <canvas id="canvas_silver"></canvas> </div> <div class="chart"> <canvas id="canvas_pallad"></canvas> </div> <div class="chart"> <canvas id="canvas_platinum"></canvas> </div> </body> <script type="text/javascript" src="main.js"></script> </html> |
Gdzie naszym plikiem jest plik main.js.
No i to już koniec :) Mam nadzieje że było ciekawie.
Mateusz Mazurek








Super!
Ładny kod…
Nie wiem czy to ironia czy nie, ale wpis jest z 2016 roku, więc jakoś szczególnie nie jestem z niego zadowolony :D