Cześć.
Dzisiejszy wpis to historia tego, co zdarzyło się kilka dni temu. Życie programisty to ciągłe rozwiązywanie problemów. A życie blogera to ciągła praca nad tym, aby blog działał jak najlepiej i żeby treści były jak najlepsze. Właśnie przy pracy nad tym pierwszym przydarzyło mi się kilka sytuacji, które sprawiły, że interakcja ze stroną była dość uciążliwa. Ale o tym później, zacznijmy od początku.
Blog działa wolno?
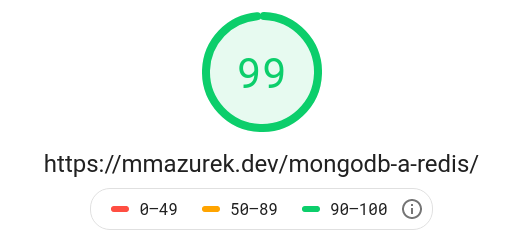
Blog działał nieźle, ale uparłem się, żeby działał bardzo dobrze. Za wyznacznik przyjąłem wynik z PageSpeed Insights. I to się udało:

Mimo, że nie jest to wynik powtarzalny w 100% przypadków, to nadal cieszy i jest źródłem satysfakcji. Większość postów, o ile nie mają osadzonych filmików z YT czy fejsa, osiąga podobne wyniki.
Jak tego dokonałem?
Zacznijmy od tego, że wpis na ten temat już się pojawił na blogu, więc zajrzyj najpierw tu.
Przeczytałeś? Ok, to lecimy dalej.
SSL
Dalszą walkę z szybkością bloga zacząłem od tego, żeby komunikacja między moim Nginx’em a CloudFlare’em była szyfrowana. Więc któregoś mroźnego popołudnia usiadłem z zamiarem pogrzebania przy tym temacie. Wygenerowałem certyfikat od Let’s Encrypt, spiąłem go z Nginx’em i zmieniłem tryb SSLa w CloudFlare z flexible na full. Kilka razy F5 i szok – działa za pierwszym razem. Zadowolony ze swojej pracy, zamknąłem laptopa i wziąłem się za książkę.
Tego samego dnia, późnym wieczorem, odgrzebałem z pod sterty „bardzo ważnych rzeczy” telefon. A na nim niepokojące powiadomienie na mailu brzmiące „blog is down”. Wziąłem laptopa i zacząłem szukać problemów. Okazało się, że CloudFlare nie zmienia trybu SSL tak od razu i to, co wziąłem za „łał, działa” w rzeczywistości było sytuacją z serii „false positive”. Blog nie był dostępny przez 2-3h. Było już późno, więc powróciłem do trybu flexible i od tego czasu, nie wróciłem do tego tematu.
Więc nie, komunikacja między moim Nginx’em a CFem nadal jest nieszyfrowana.
Czcionki
Zakładka „performance” w Google Chrome to potężne narzędzie. Dzięki niej dowiedziałem się, że ładuje 8 czcionek. Dalszy debug odkrył, że z tych 8 wczytywanych, używam zaledwie dwóch.
Walka z WordPressem to never-ending-story i nie inaczej było tutaj – każda literka PHPa była przeciwko mnie. Ale udało się. Wyrzuciłem zbędne czcionki. Zrobiłem rebuild obu cache’y, a strona nadal jak wyglądała, tak wygląda. Więc sukces!
A jednak nie. Zapomniałem o cache’u od CloudFlare. Okazało się, że wywaliłem trochę za dużo. Znaki z polskimi ogonkami z wybranej czcionki zostały zastąpione znakami o innym kroju i jak się pewnie domyślasz, nie wyglądało to zbyt dobrze. Fix był na szczęście prosty i tutaj ugrałem na szybkości już sporo.
Czekaj, stop!
Podoba Ci się to co tworzę? Jeśli tak to zapraszam Cię do zapisania się na newsletter:Jeśli to Cię interesuje to zapraszam również na swoje social media.
Jak i do ewentualnego postawienia mi kawy :)
PHP vs statyczny HTML
Jak już się domyślasz, blog posiada cache. I to nie jeden! Ale na jednym, konkretnym się skupmy. Jego głównym zadaniem jest zapisanie tego, co wyprodukuje PHP do pliku HTML i serwowanie odwiedzającym już wygenerowanego HTMLa, zamiast generować go za każdym razem. I to działało naprawdę nieźle. Ale mogło lepiej! Wtyczka faktycznie generowała statyczne pliki HTML, ale serwowanie ich działało tak, że szło żądanie do PHP, by ten wczytał do pamięci plik HTML i zwrócił go do Nginx’a.

Pomysł na improvement był prosty – skoro mam pliki statyczne, to na co mi ten PHP po drodze? Niech Nginx serwuje je bezpośrednio.
Wtyczka wspierała podobne rozwiązanie, ale dla Apache’a. Więc regułek dla Nginx’a nie dostarczała, a Internet dawał szczątkowe wyniki. Nie jestem ekspertem od Nginx’a, ale w miarę szybko ogarnąłem konfigurację i to nawet działało.
Dwa czy trzy dni później zauważyłem pewną anomalię. Od czasu mojego improvementu nikt nie potwierdził chęci zapisania się na newsletter. Zdarzają się oczywiście osoby, które nie klikają w link potwierdzający, ale jednak było to dziwne. Sprawdziłem newsletter i okazało się, że… Link potwierdzający nie potwierdza!
Najpierw powiązałem to z aktualizacją wtyczki, której używam do mailii. Stworzyłem im ticketa, ale ciekawość była większa niż cierpliwość – zacząłem wgryzać się w kod tej wtyczki. Wydebuggowałem, że link potwierdzający nie działa, bo wtyczka nie umie określić, co ten link ma zrobić. Informacja ta jest przekazywana w adresie URL.
I wtedy mnie olśniło.
Otworzyłem plik konfiguracyjny Nginx’a i zobaczyłem tam taką linijkę:
1 | try_files $cachefile $uri $uri/ /index.php; |
Dyrektywa try_files działa tak, że zwraca pierwszą ścieżkę, która istnieje. Oczywiście strony, które posiadają w adresie URL parametry, nie są cache’owane, więc trafią do „/index.php”. I tu leży problem…. Brakuje dołączania parametrów. Szybka poprawka zmieniła tę dyrektywę na:
1 | try_files $cachefile $uri $uri/ /index.php?$args; |
I zaczęło działać…

Newsletter nie działał dobre kilka dni.
Preload, preconnect itp.
Ten akapit muszę rozpocząć od podziękowań dla Bartka Misia za kilka kluczowych rad, bez których pewnie dłużej bym kręcił się w około własnego ogona. Bartek jest lata świetlne lepszy ode mnie w temacie optymalizacji frontendu. I mimo, że nigdy nie czułem chęci skillowania u siebie tego typu umiejętności, to w czasach kiedy prawie każda apka jest stroną, to ta wiedza jest naprawdę istotna. Zachęcam do poznania Bartka, szczególnie, że wydaje swój kurs, w którym uczy właśnie tego jak optymalizować front. Więc jeśli interesują Cię te tematy, to zostawiam link.
Wracając do tematu bloga, podejście do dyrektyw takich jak prelead i preconnect miałem już wcześniej. Okazało się, że można zrobić to lepiej, bo pewnie techniki się po prostu wzajemnie wykluczają. Np. lazyloading obrazków, które są widoczne od razu po załadowaniu strony nie ma sensu i daje skutek odwrotny do zamierzonego.
Nie obeszło się bez problemów. Praca nad tymi elementami sprawiła, że z bloga zniknęły na godzinę wszystkie CSSy. Wtedy faktycznie działał szybko! Tylko chyba jednak nie o to mi chodziło.
To ficzer, a nie bug!
Zakładka performance w Google Chrome pozwoliła mi odpowiedzieć na pytanie dlaczego niebieski pasek (ten pod logiem) miga mi przy wczytywaniu strony. Pierwsze podejrzenie padło na zjawisko content reflow, czyli na sytuację, kiedy obrazek nie jest we wrapperze o z góry ustalonych rozmiarach i wysokość tej przestrzeni jest zależna od obrazka, to załadowanie obrazka da efekt mignięcia. Takie zachowanie prowadzi do zaburzenia witalności strony, a od tego już prosta droga do nielubienia się z Google’em. Jednak szybko okazało się, że powód był inny. Szablon bloga miał pod spodem milion linii JSa który odpalał… Animację! Czyli ten efekt był zamierzony!
Usunąłem tego JSa. Nie było to proste, bo były tam co najmniej trzy różne frameworki i zrobienie tego tak, by nie wysadzić innych elementów strony, przypominało spacer słonia w składzie porcelany. Rykosztem dostało się wyszukiwarce. Była estetycznie ukryta pod ikonką lupki. Niestety przestała działać i już nie miałem siły walczyć z JSem. Z tej właśnie przyczyny lupka zniknęła, a opcja „szukaj” pojawiła się w górnym menu.
Tyle błędów!
Wpis ten piszę, by niektórym przypomnieć, a niektórym uświadomić, że programiści popełniają błędy. I popełniają ich sporo. I będą popełniać je nadal. Więc naszym celem nie jest perfekcja, bo tej moim zdaniem nigdy nie osiągniemy, a zdolność do sprawnego poprawiania pomyłek i dbania, by nie było ich za dużo.
Mimo problemów, udało mi się osiągnąć cel i chociaż droga prostą nie była, to opłacało się.
Mateusz Mazurek




Mateusz, lepiej i szybciej by było jak byś napisał własnego CMS niż się męczyć z WP :D
W czasach PHP4 napisałem swojego CMSa :D a nawet, jak mnie pamięć nie myli, z trzy :D wszystkie były równie beznadziejne :D
Ale to tak mi się skojarzyło tylko :D
W obecnych czasach napisanie własnego CMSa przeszło mi przez myśl kilka razy, ale jednak WP, mimo tego, że czasem mam ochotę rozszarpać twórców za ten kod, to rozwiązuje mnóstwo problemów i to często nietrywialnych…
Więc, no…
Trwam, póki nerwów starcza :D
Masz literówkę o ironio :D pod paragrafem „Tyle błędów!”. Jest „Wpisz”, chyba powinno być „Wpis” :P
Hahahah o ironio, faktycznie :D dzięki, poprawiłem :D